2023. 3. 3. 12:06ㆍDev./CSS

✏️CSS에서 텍스트를 꾸미는 속성들을 정리해봅시다.
color
- 폰트의 색상을 나타낸다.
- 폰트의 속성을 정의하지만 font- 가 앞에 붙지 않는다. 주의할 것!
- 키워드(red, blue) , HEX(# + 16진수 색상코드), rgb(), rgba(), hsl(), hsla()등 다양한 방법으로 표기할 수 있다.
- 보통 HEX표기를 많이 사용하며, 투명값을 위해 rgba도 많이 사용한다.
- transparent : 투명한 색
🧑🎨currentColor
부모에게 color값이 있다면 상속으로 처리된다.
See the Pen Untitled by astinaus (@astinaus) on CodePen.
font-family
- 폰트를 적용할 수 있다.
- 구글 폰트, 눈누 같은 사이트에서 쓰고자하는 폰트를 선택해 적용시키면 된다.
🐤웹 폰트 사이트
눈누
상업용 무료한글폰트 사이트
noonnu.cc
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
폰트 적용 방법
1. HTML 문서의 <head> 태그 내에서 <link>로 삽입
<head>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap" rel="stylesheet">
<style>
body {font-family: 'Noto Sans KR', sans-serif;}
</style>
</head>
2. <style> 태그 또는 외부 css 파일에서 @import로 삽입 (@import 는 태그, 문서 최상단에 위치해야함)
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap");
body{
font-family: "Noto Sans KR", sans-serif;
}
3. @font-face : 브라우저 사용자의 컴퓨터에 특정 폰트가 설치되어있지 않을 때 폰트를 설치하여 사용하도록 하는 속성
@font-face {
font-family: "Pretendard-Regular";
src: url("https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff") format("woff");
font-weight: 400;
font-style: normal;
}
body{
font-family: Pretendard-Regular, "Times New Roman", Dotum, "돋움", sans-serif;
}🤔 폰트를 " " 으로 묶는 경우
- 한글일 경우에 " "를 사용
- 영문이지만 공백이 포함될 경우 " "를 사용
- 한글폰트의 한글 이름, 영문 이름을 제대로 인식 못하는 경우를 대비해서 한글과 영문명을 같이 작성
- generic(sans-serif, serif와 같은 기본 폰트)인 경우 " "를 사용하지 않는다.
- 한글은 한글 폰트로, 영문은 영문 폰트로 나오길 원한다면 영문폰트명 - 한글폰트명 순서로 적어준다.
font-size
- px: 픽셀, 절대단위
- em: 현재 요소의 부모 요소에 설정된 글꼴 크기 상대 단위
- rem: 루트요소(html)에 설정된 글꼴 크기 상대 단위 (16px)
💡em, rem같은 상대 단위를 사용하면 반응형 웹페이지 개발 및 유지보수에 용이하다.
font-weight
- 텍스트 굵기 설정
- normal: 기본
- bold: 굵게
- lighter: 현재 요소의 굵기를 부모 요소 굵기 보다 한 단계 가볍게
- bolder: 현재 요소의 굵기를 부모 요소 굵기 보다 한 단계 두껍게
- 100 - 900
font-style
- 글꼴에 다양한 모양 적용
- normal: 보통 모양
- italic: 기울임 꼴
- oblique: 기울임 꼴
- initial: 기본값으로 설정
- inherit: 부모 요소의 속성값을 상속
🤔italic과 oblique의 차이?
italic은 좀 더 필기체에 가깝게 기울임을 주고, oblique는 글자 자체를 기울인다는 느낌이다.
몇몇 폰트에서 구분될 수 있으나, 대부분의 폰트는 italic과 oblique의 모양이 같다.
font
- 단축 속성이다
- 위에 서술한 폰트 관련 속성을 한 줄로 작성할 수 있다.
- font-style font-variant font-weight font-stretch font-size/line-height font-family 순서로 작성한다.
p {
italic normal bold normal 3em/1.5 Helvetica, Arial, sans-serif;
}- 생략하고 싶은 속성은 생략할 수 있다.
p {
bold 1.6rem/1.4 Helvetica, Arial, sans-serif;
}
text-transform
- 대문자/소문자 전환을 위해 사용
- none: 변형방지
- uppercase: 모든 텍스트를 대문자로
- lowercase: 모든 텍스트를 소문자로
- capitalize: 모든 단어의 첫글자를 대문자로
text-decoration
선으로 텍스트를 꾸미는 속성
단축속성으로 한 줄에 적을 수도 있고, 원하는 속성만 골라서 각각 줄 수도 있다.
text-decoration-color
- 선 색상 변경
text-decoration-line
- 선의 종류
- underline: 밑줄
- overline: 오버라인
- line-through: 취소선
text-decoration-style
- solid: 실선
- wavy: 파도모양
- dashed: 점선
text-decoration-thickness
- 선의 굵기
See the Pen Untitled by astinaus (@astinaus) on CodePen.
text-shadow
- 텍스트에 그림자를 추가함.
- 축약형이다.
- offset-x / offset-y / blur-radius / color 순으로 작성
text-shadow: 1px 2px 2px black, 0 0 1em blue, 0 0 0.2em green;- 그림자를 여러개 동시에 줄 수 있다.
text-align
- 텍스트의 가로 정렬을 설정한다.
- left: 왼쪽 정렬
- right: 오른쪽 정렬
- center: 중앙 정렬
- justify: 양쪽 정렬
- justify-all: 양쪽 정렬(마지막 줄 적용)
💡양쪽 정렬 적용 시 불규칙한 여백이 생겨 가독성을 헤칠 수 있다. (흰 강 현상 - River of white)
-> word-break 속성을 사용해 이를 해결할 수 있다.
vertical-align
- 텍스트의 세로 정렬을 설정한다.
- 인라인, 인라인 블록 및 테이블 셀 요소에만 적용
- 블록 레벨 요소를 수직으로 정렬하는 데 사용할 수 없다.
- 블록 레벨에서 수직정렬하고 싶다면 flex를 사용하면 된다.

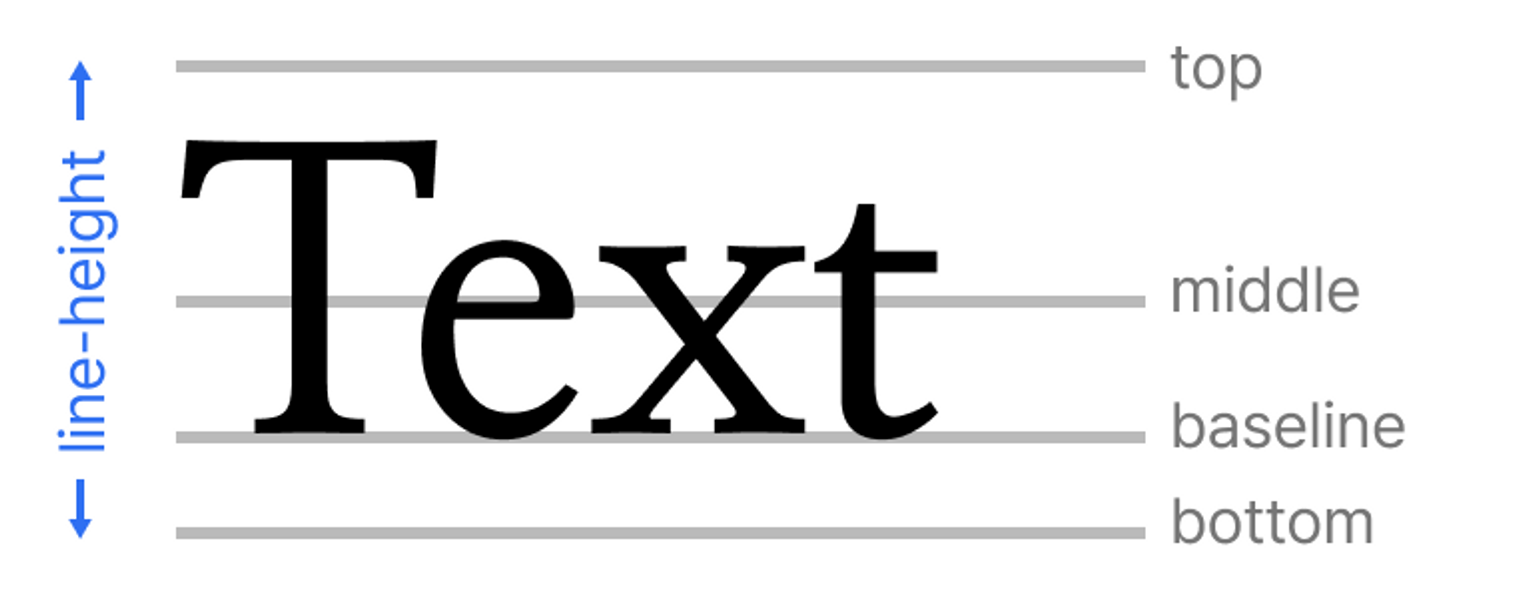
line-height
- 행간 설정
- 단위, 배수, % 등의 값으로 설정할 수 있다.
letter-spacing
- 자간 설정
- 단위 값으로 설정할 수 있다.
word-spacing
- 단어와 단어 사이의 간격을 설정
text-indent
- 문단 첫째줄 들여쓰기의 길이를 설정
word-break
- 텍스트가 자신의 콘텐츠 박스 밖으로 넘칠 경우 줄바꿈 여부를 지정.
- normal: 기본 줄 바꿈 규칙
- break-all: 글 넘침을 방지하기 위해서 단어를 무시하고 줄바꿈을 실행 (한중일 텍스트는 제외)
- keep-all: 한중일 텍스트에서 줄을 바꿀 때 단어를 끊지 않는다. 한중일 외의 텍스트에서는 normal과 동일.
text-overflow
- 텍스트가 넘칠 경우 어떻게 표시할지 설정.
- ellipsis: 말줄임 (...)
'Dev. > CSS' 카테고리의 다른 글
| [2023.03.03] 8. CSS Box Model (0) | 2023.03.03 |
|---|---|
| [2023.03.03] 7. CSS 선택자(가상 클래스 / 가상 요소) (0) | 2023.03.03 |
| [2023.03.02] 5. CSS 단위 정리 (0) | 2023.03.02 |
| [2023.03.02] 4. CSS 상속 (0) | 2023.03.02 |
| [2023.03.02] 3. CSS 선택자(기본) (0) | 2023.03.02 |